This blog post first appeared in may 2020 on Sweet Mustard website, moved in april 2021 to NOEST website.
First off, who am I.
My name is David Vanderheyden. A dad of 3 awesome kids, husband, and a .NET enthusiast at Noest. In my Everlong quest to keep updated with new technologies, I found myself convincing colleagues of why I think Blazor should be on everyone’s radar. Ever since the experimental Blazor releases I have been playing with this technology. In this first blogpost on Blazor I want to quickly share the what, how, and why. And hopefully, like with my colleagues I can trigger the interest within you for Blazor and why it’s kind of a big thing.
THE GOOD AND THE BAD OF 2020
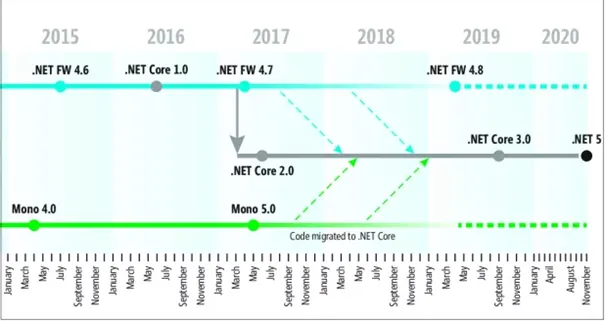
2020 has been a tough year for a lot of us, due to the Covid-19 virus and 2021 is looking to be as challenging and tough as 2020. But 2020 was a great year for technological improvements, one of them where the release of Blazor WebAssembly and release of .NET 5. Microsoft has been making a lot of changes to the .NET Framework in an attempt to shift towards unifying .NET 5 framework (Figure 1). This framework is meant to run anywhere and build applications, ranging from desktop applications to the web, cloud, gaming, mobile, IoT, or even AI applications in a uniform manner.

THE EVOLUTION OF .NET CORE
In June 2016 Microsoft released the first major version of .NET Core (Figure 2), the first cross-platform successor to the .NET Framework, that was focused on high-performance web and microservices.
With the release of the second major version, APIs and components were added to facilitate migrations of web applications to .NET Core. This was also the first step Microsoft made in shifting towards a unifying platform.
With the release of .NET Core 3.0 in September 2019, Microsoft announced support for ARM64, improved performances, adding JSON APIs, Windows Forms, and WPF to the framework. Only 3 months later, Microsoft released .NET Core 3.1 with only two big additions, key improvements to Blazor and Windows Desktop.

Wait, improvements on Blazor?
Yes, Blazor has been around for a little over 3 years. It started as an experimental project led by Steve Sanderson (Knockout.js), with the goal of building a client web UI framework based on .NET and WebAssembly. Since then Microsoft has shipped nine experimental Blazor releases until April 2019, when an official preview was released. Blazor server was officially released shortly after with the release of .NET Core 3. For Blazor WebAssembly we had to wait until May 2020 where it was officially released at Microsoft Build. Later on, in November 2020 the release of .NET 5 came with additional Blazor improvements and more features and improvements are on the roadmap for .NET 6, coming later this year.
WHAT IS BLAZOR?
Blazor is a .NET based Single Page Application framework (hereafter SPA). This means that a single web page is dynamically rewritten by the interaction on that page instead of the browser loading entire new pages in a classic web application. A SPA makes a web application feel like a native app. Popular and commonly used SPAs are JavaScript frameworks like Angular, Ember, React, and Vue. These JavaScript frameworks run on the client, which means that the application is run from within your browser. However, instead of using JavaScript, Blazor uses C# for processing. Making it possible for developers to share code across client and server. Blazor declares HTML with Razor script, known from MVC and Razor Pages.
It’s also possible to create and use reusable Blazor components written in C#. On top of that, it’s possible to call third-party JavaScript frameworks and libraries using a JavaScript interop. Using the JavaScript interop you can call JavaScript code and JavaScript code can call into C# code.
Blazor currently has 2 major host scenarios, Blazor Server and Blazor WebAssembly. Both follow the SPA framework rules, but both work in completely different way.
BLAZOR SERVER
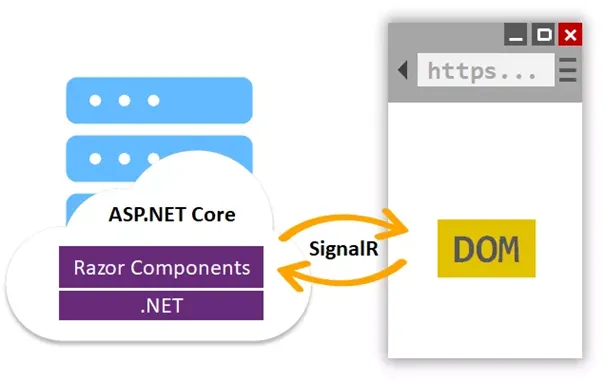
Blazor server (Figure 3) runs as the name implies, on the server, and not in the client’s browser. Your browser loads an entirely new page at the start. After that, all the interactions are sent to the server using SignalR. The server pre-renders the HTML content that changes and sends that content again using SignalR to the client’s browser so it can dynamically rewrite the page. Blazor server essentially makes your browser some sort of terminal. This way of working has advantages and disadvantages, which should be considered carefully when choosing Blazor Server.
The pros
- Search engine friendly
- No start-up time
- Works on older browsers
- Easier to debug
- API/SERVER code is private
- Bigger security sandbox
- Server-side rendering
The cons
- Uses in-memory session for each client
- Clients are bound to the server containing the session, so load-balancing doesn’t work
- The round trip (the interaction on the page is being sent to the server, server pre-renders the HTML, sends the HTML back as a package to the client, the client browser processes and displays page with changes) can feel slow and inactive when the server and the client’s browser are not close to each other or have a slow network connection between them.
- large input content results in large network transfer
- The application is unresponsive when the connection with the server is lost until Blazor re-establishes the connection to the server.
- No offline support

BLAZOR WEBASSEMBLY
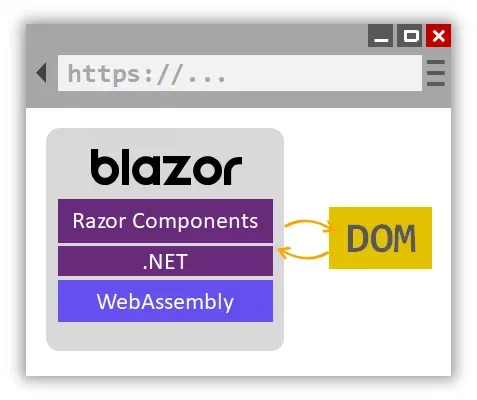
Blazor WebAssembly runs completely on the client’s browser. Note that this is not like previous attempts from Microsoft with Silverlight to host an in-browser application that required browser plugins. It uses web standard WebAssembly. WebAssembly allows the compilation of code for the web browser. A Blazor WebAssembly is therefore completely run by using WebAssembly within the browser. When launching the web application for the first time, it will load the application. After loading, it will run the application inside your browser. There are also things to be considered carefully when choosing Blazor WebAssembly
The pros
- Runs completely on the client’s browser which means the server load is significantly reduced.
- Native speed
- Works off-line (obviously, it won’t be able to talk to the server to sync data until it re-establishes a connection)
- No server-side dependency
- Capable of being run as a Progressive Web App
- Shared code (Client/Server)
- .NET Code in the browser
The cons
- It downloads all required .NET assemblies, so start-up time is slower than server-side
- WebAssembly does not yet support multithreading
- Bound to the browser sandbox
- Missing live hot reload
- Only works on newer browsers, which mean it doesn’t work with most thin clients
- Tooling still needs to mature

WHAT THE FUTURE HOLDS FOR BLAZOR
Some things that the roadmap contains to date that I find worth noting are:
Hot reload for Blazor WebAssemmbly AoT (ahead-of-time) Compilation Improvements for Blazor Server Pause and resume Blazor applications Dynamic component rendering Update for Blazor head components Improve SVG support Drag & drop The one that jumps out by far is Blazor Desktop Applications. Yes, you read this wright. In .NET 6 they want to extend Blazor’s target scenarios to include native desktop applications via web-based rendering. It mixes the Blazor WebAssembly application with concepts from Electron. This results in a hybrid environment that makes it possible for Blazor to be run inside a native application container and is possible to link with system-level services.
Additionally there has been work for yet another Blazor target scenario, namely Mobile Blazor Bindings Hybrid Apps. This is an experimental project that has been around for some time and to date is not yet committed. This target scenario makes it possible to build mobile applications with the ease of Blazor.
Essentially, what do these different Blazor target scenarios mean? It means that all the components can be shared via a Razor Class library and run on multiple scenarios. Imagine a web app, desktop native app and mobile app all sharing the same logic code and components. Simply said you write it once and host it anywhere.
For tooling it is a matter of time, to date visual studio preview already contains new features for working with Blazor projects. That solve a lot of issues you could come across. Hot reloading is something that I miss at the moment, but this is committed on the .NET 6 roadmap.
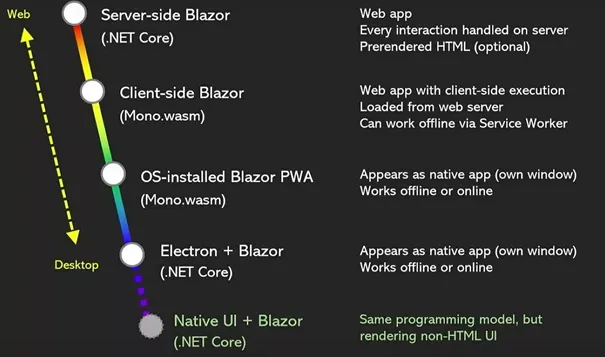
We can make an overall conclusion that is clear: Microsoft has many plans with Blazor and sees it not as a replacing technology but as a long-term competitor to JavaScript frameworks like Angular, React, and Vue and even projects like Flutter and React Native. It’s not only trying to displace JavaScript, but offers the possibility to bring web development, desktop development, and native development closer together. Even more, Blazor is part of the open-source .NET platform and has a strong active community of over 60.000 contributors that answer questions, produces samples, writing reusable UI components, and more. You can see on an image released in September 2019 that Microsoft is committed towards Blazor and to date follows this intent.

I’M OVER-EXCITED ABOUT THE STATUS OF BLAZOR TODAY AND WHAT THE NEAR FUTURE WILL BRING.
Summary
Today it already has so many benefits, we can’t look beside it. Microsoft suggests Blazor server for replacing legacy Webforms applications and I must say ‘Blazor server is Webforms done right”. But this proves the commitment from Microsoft in Blazor.
On top of that being able to make a complete client-side SPA with Blazor WebAssembly opens so many new opportunities and finally gives a valid and equally competitor to JavaScript frameworks like Angular, React and Vue.
Most of all, the reusability of code and components benefits the development speed. Writing your code once and being able to distribute your application as a PWA, web App, WebAssembly App, soon Blazor Desktop application and hopefully Mobile Blazor App is simply put: Awesome. But also share models, validation and logic between your client and server is a huge benefit.
An additional benefit is having everything inside the same stack and not distributed in multiple languages and/or frameworks, which is a blessing for developers and project leaders. No more looking for a developer with multiple languages and/or frameworks knowledge. Let’s be honest, it’s tough to find developers that are good at both JavaScript and C# and have the specific JavaScript SPA framework knowledge.
With Blazor as the technology of choice, back-end C# developers automatically have knowledge of front-end development with Blazor. Making it easier for back-end developers to shift between fixing bugs on the front-end or skill-up on building front-end applications.
If your business needs a production-ready SPA right now and there is expertise in a JavaScript SPA framework and that knowledge is to be persisted, then that JavaScript SPA framework would be a better choice than Blazor. But if there is no JavaScript knowledge and the steep learning curve for JavaScript is at stake. Or you want to lighten the technology stack, then I can only say consider Blazor.
Thanks for reading and stay safe.